AutoLayout好多好多不懂的 终于明白了
AutoLayout这玩意越用越上瘾 自从我学会了这个 还是那句话 能不用代码就不用代码
这篇文章不讲解AutoLayout 怎么使用 只是总结下最近学的东西 和更多你不知道的细节总结
本文大致讲解个部分
-
UIStackView
-
AutoLayout与Frame的关系
-
AutoLayout动画
1 UIStackView
先推荐点资料
UIStakView入门 iOS 9新功能 具体支持到几我不清楚
看完这个你以后布局更方便了
举个例子 AutoLayout分分钟搞定等比例布局 之前我的帖子这样做
现在有了更简单的

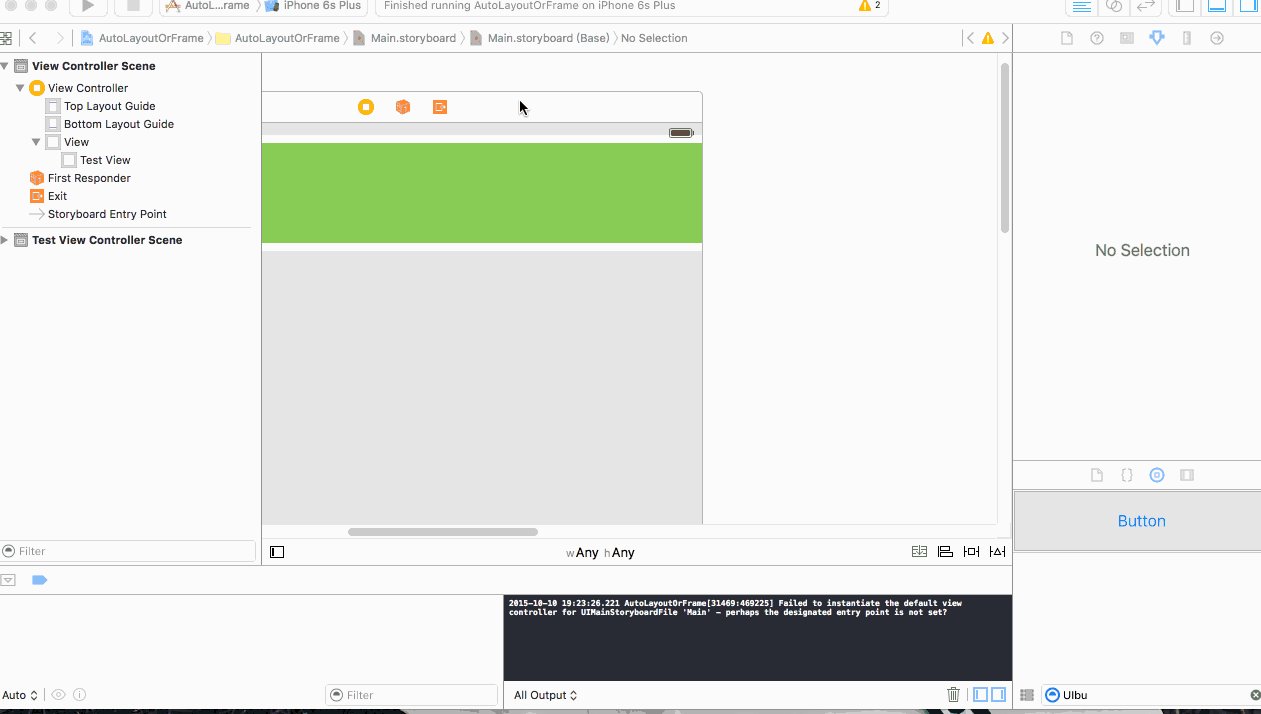
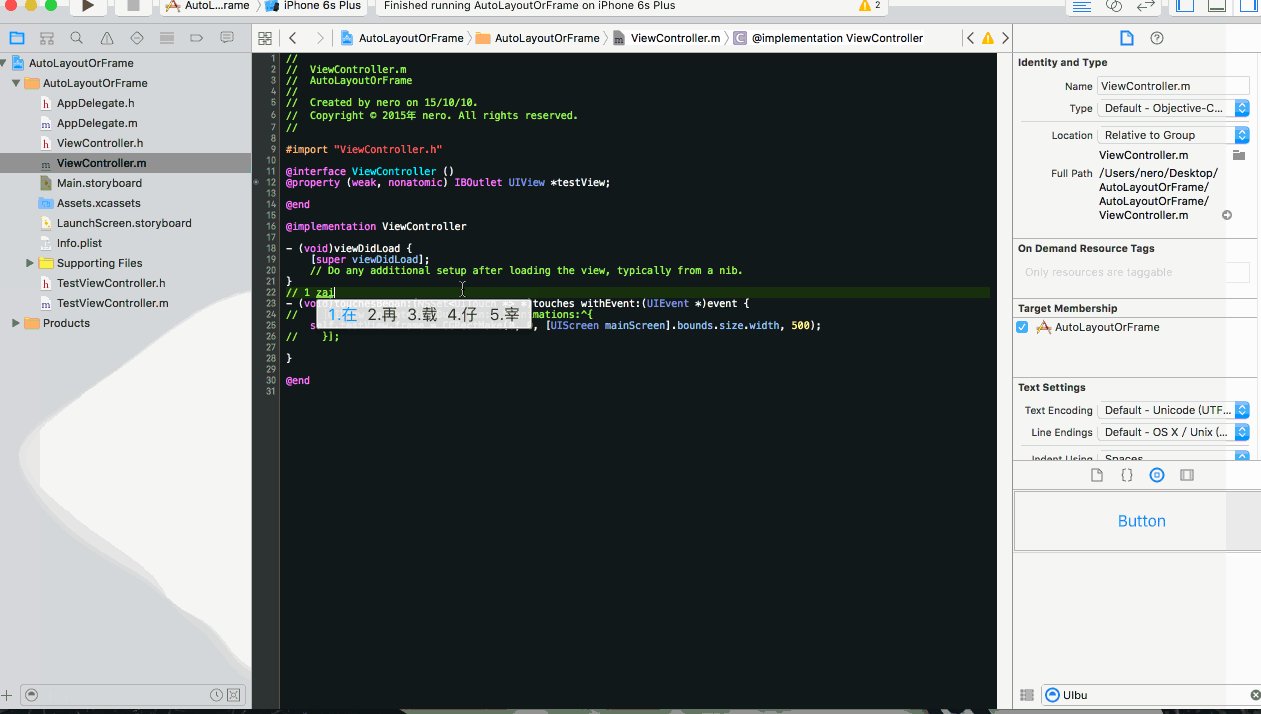
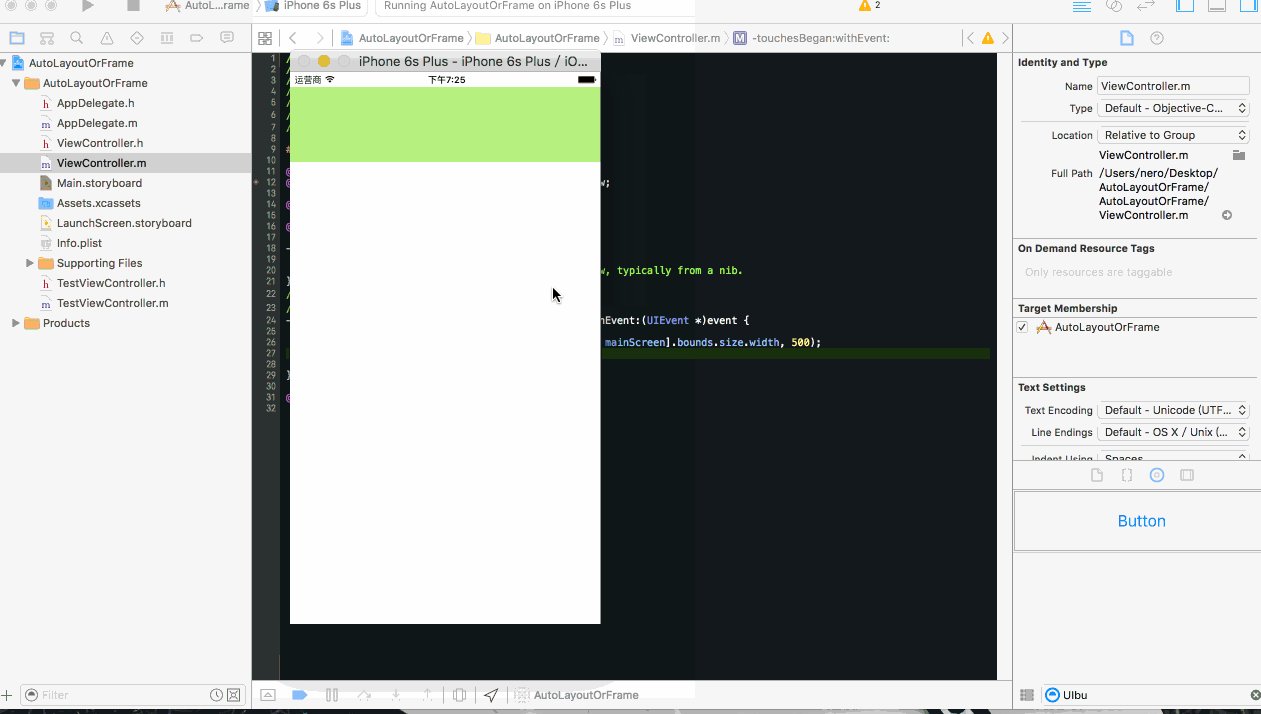
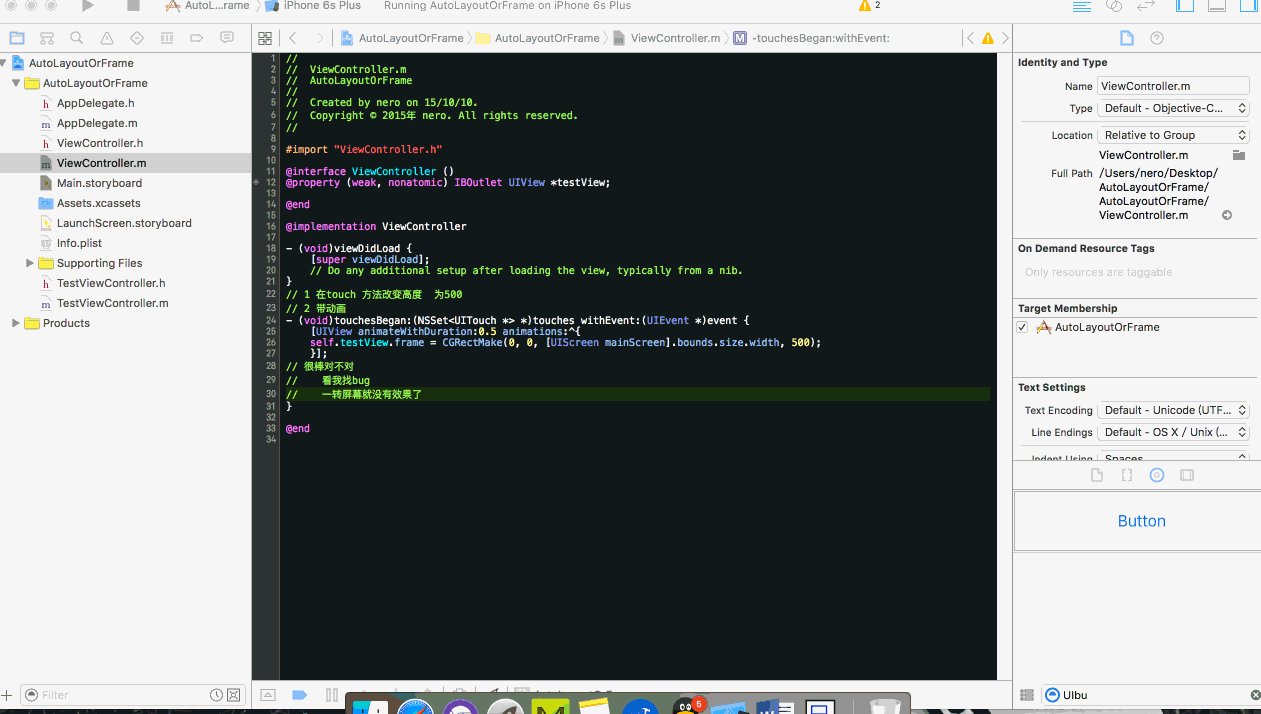
- AutoLayout与Frame的关系
曾经有次我被面试官问了一个面试题 如果你用了AutoLayout 再修改Frame 会有什么效果 有没有什么不好的
看这问题 所有人都能猜到肯定有不好的 但是具体也不知道是啥
看demo 一个view

3.AutoLayout动画
如果你用了AutoLayout 那么做动画的时候 你就不要再操作 Frame bounds center 等position属性
因为这些动画都是临时的 下次的View 被 setNeedsUpdateConstraint 这些全都失效
但是其他的可动画属性(Animation Properties) 还是可以的 如 Color alpha等
- 更新约束的内容
针对 Constraint 一掉要调用LayoutIfNeed() 不然会造成不可预料的结果。 有可能下一刻动画剩下 也有可能然并卵 在NSLayoutConstraint中 唯一可变的 也就是 可set 可 get的属性就 constant
像其他FirstItem等是不可修改的 所以如果要修改参考物参看 下面的方法
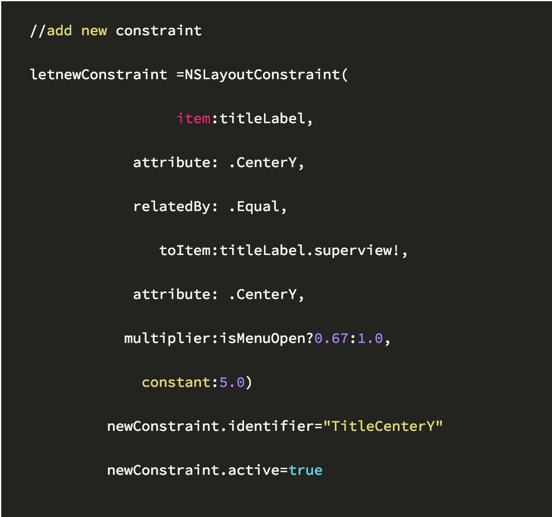
2 . 替换约束的动画

添加约束可以通过
self.view.addConstraint(<#T##constraint: NSLayoutConstraint##NSLayoutConstraint#>)
self.view.addConstraints(<#T##constraints: [NSLayoutConstraint]##[NSLayoutConstraint]#>)
在iOS 8中有更好的方法 newConstraint.active=true 就可以标签: AutoLayout